如果不是数万元以上的大型项目参与竞标需要外,我们都是要先签订合同收了定金后才出设计的。
没有油的车是开不动的!任何卓越的合作都需要双方全身心投入。所谓“先出几个方案让我们了解一下你们的实力”和“过去做得好只能代表过去的实力”之类的推辞我们恕不能接受。如果我们罗列的那么多的案例仍然不能让您放心,那只能说明一个问题:我们都在寻找下一个有着共同品位的合作伙伴。
首先从我们目前进行得这么多的案例来说,没有这样的问题。对已经签约的客户,为其提供最适合的建站方案是我们的责任。经过前期的充分调研和细致的策略思考,我们做出来的设计往往都是最适合的解决方案。以往的案例都证明了这一点。即便是因为最初沟通上的一些问题造成顶目上的一些不完善,我们都能及时地与客户沟通,反复的修改与调整,力求给客户最满意的答案。
不买贵的,只选对的;什么都讲究实惠,都讲究性价比,不过,我想说的是:“一分价钱一分货”,这句话适合任何行业,而且简直就是真理。我们的价格不是同行上最低的,但是您会发现每一分投资都和我们给你带来的优秀作品相匹配。
在界面方面,我们根据你的需求和行业进行个性化的设计,这点你可以看我们的网站案例;功能方面,我们采用主流后台操作系统,后台操作简单方便;推广优化方面,带优化功能的网站结构设计,可以针对单独的产品和文章自定义网站关键词,以利于搜索引擎排名。
我们提供终身的网站技术维护,比如网站打不开、出现乱码、页面显示不正确、黑客入侵、程序出错等,我们都会及时给予免费维护服务,对于后台操作不明白的,我们也会负责培训。

我们在互联网,做着苦逼的站长,推着每个潮流最火的营销方式,目的就只有一个,就是让用户用的放心,并乐于为这样的辛劳支付费用。微信公众平台,现在多数还是以文字内容分享为主,所以每个站长都是很艰辛的,都是为了想要的利益而做出奉献。
“未来的营销,不需要太多的渠道,只要让你的产品进入消费者的手机,就是最好的营销。”这句话被作为世界营销大师克里曼特·斯通的经典名句而广泛引用。进入手机,意味着更精准、更快速的营销。微信营销,无疑具备这样的特质。有意在微时代、借微工具开展营销者,不妨多多研究微信营销这个新课题。我不知道别人怎么在微信上赚钱,但是我知道开发一个好的微信公众平台,可以收费10万以上。而粉丝的需求,微媒体开始登上舞台,而这些都是赚钱的开始。站长想要赚钱,可以从这些入手,不需要走太复杂的推广路线,多思考用户之所需,你就能赚到你所要。
随着微信的普及,让各地金融行业,通信行业都地震了。前面虽然笔者没有专门写过微信的文章,但是好像在天猫双十一的时候,写过一篇文章,就提过这个,就是为什么阿里要推出来往,就是要在购物上制约微信。而微信的目的,远不在于购物,而在于生活。社会化媒体上,微博是一个弱关系,大家都是自媒体,大家发的东西,都可以看到,而微信更多的是强关系,而且在引进了很多科技技术完善后,这个关系上,有更多的互动,让用户对微信的依赖更粘。
1、微信是免费的、短信是付费的,看信息的人一样,都是手机用户。
2、微信精准的人群、地理位置定向,泡妞(情色行业)交友必备
3、微信营销技术先进、可人工互动
4、微信是服务,而不是骚扰
5、微信营销不犯法,短信营销犯法
6、微信贴近生活,扫二维码可以支付
总而言之,微信是一个好玩的东西。当然,微信也让网站建设的市场份额变小!未来的移动入口,微信可以占一大部分,而微信公众平台的模板,需要技术更高超的人去做。威邦网络科技,做微信很牛,建议还是选择这家公司。
11月12日零点,淘宝双11网购节正式落下帷幕,阿里巴巴销售额突破350亿,创下新的纪录。据知情人士透露,为了保证网站访问稳定,阿里巴巴提前调集了6万多台服务器,包括新增的2万多台服务器。
而为了保证今年的访问顺畅,阿里巴巴的工程师组建了庞大的服务器兵团。据透露,阿里巴巴提前调集了6万多台服务器,包括新增的2万多台,这些服务器相当于中国服务器年销量的5%。双11日当天,阿里巴巴平台上的交易规模,1分钟过亿元,6分钟破10亿,38分钟破50亿,128分钟破128亿,24小时完成交易1.71亿笔,每分钟完成79万笔,即使在相对低潮的中午时段,也有1700万人同时在线,每一个数字都创下新的纪录。
为了管理这些服务器集群,不但阿里巴巴负责后台运营维护的工程师需要提前几个月就要加班,这些服务器供应商的员工也参与其中。浪潮就是是阿里巴巴的服务器供应商之一。
据浪潮工程师透露,早在10月底,他们就完成了对阿里巴巴4个数据中心1万多台设备的巡检维护,在双11当天,浪潮工程师团队48小时全程驻场。
业内人士认为,供应商工程师的驻厂服务,是供应商与互联网运营商之间业务结合日益密切的一个表现。服务器供应商越来越多的参与互联网运营商数据中心运行管理,同时,互联网运营商也开始深入的影响服务器的研发和生产。
350亿,这是阿里系在今年双11交出的最终答卷。在双11的尾声,马云、陆兆禧一起现身媒体中心,老马看上去很放松,枣红色的毛衣、大红色的围巾映衬的脸蛋都是红扑扑的。老马开口的第一句话就是:感谢消费者。但对于大家都期待的“300亿”,老马的回答倒是轻描淡写:“数字不是我觉得我们今天所关心的。我觉得我最关心的,或者是我们今天最关心的是数字背后的东西,通过数字我们怎么样去真正的理解市场的力量。”

3个小时后,老马看到了市场的力量。截止到11月12日的24点,天猫、淘宝、聚划算加起来的销售达到了“350亿”,与此同时,京东的销售达到35亿、易迅8天的大促也达到了11亿,由于是美国的上市公司,当当没有披露最终的数据,但当当的CEO李国庆在微信里对当当的双11促销表示满意,就连百丽旗下的优购在当天的下单量都飙升到50万单,而在一年前,我们除了天猫的191亿,谁还看得到京东、当当和易迅?尽管他们都把自己的假想敌设为“天猫”,但同时,他们也是双11最大的受益者。这也是马云有底气说出:“我觉得300亿不是个悬念,如果真正要想做,我觉得未来几年内,做到一千亿也不是说做不到的数字。”
当然,也正如老马所说的,数字不是他所关注的,他更关注数字背后的东西。比如说小米,这在双11单店创下5.3亿销售神话的公司;比如说国华人寿,它的官方旗舰店当日销售也达到5.31亿元,还有骆驼、海尔、罗莱家纺、优衣库……它们的单店销售都破亿元。这是一个奇迹,不管你信不信,威邦网络信了。
创造这个奇迹的不是马云,也不是天猫,而是市场,是商家们又爱又恨的市场。就在传统卖场举步维艰、苦苦支撑的今天,电商们在这里展现出了新的价值。
大家都知道,2012年底,马云和王健林打的那个“著名”的赌,相信当时赌马云赢的不算多,因为万达的成果也业绩有目共睹,都是响当当的实体,而不是虚拟的未来。一年后,相信,站到马云这边的人会多一些,但不见得是真相信马云肯定能赢,大概、也许、可能,马云的步子要快那么一点点。
马云说:“到2020年,如果王健林赢的话,那就是我们整个社会输了,是我们这代年轻人输了。如果说2020年房地产、商业地产依旧占领中国大半江山的话,说明我们的转型升级没有做好,说明我们这一代人的努力不如他们上一代人,所以我觉得我们必须赢,不管是不是我,我相信我们这一代年轻人一定会做得更好。”且不论这句话是否100%正确,但如果企业家们没有被今年的双11所震撼,没有从双11得到更多的感悟和反思,相信,未来,他们是一定会输的,因为他们还不知道未来的趋势是什么。如果企业不能随着市场的变化而变革自己,那么最终革了他的命的还会是市场。
很赞同马云说的一句话:“我们做到今天的规模,绝不是因为我们今天多厉害,而是14年来我们坚持的理念,14年来我们这些团队一点一滴做出来的。”也许我们都听过“长江后浪推前浪,前浪死在沙滩上”这句话,所以,每一个在淘宝之后诞生的电商都会将对手设定为马云,这没错,每一个行业,大家看到的只能是第一,做老二、老三肯定不是滋味,但如果一开始,你的企业设定的目标就是打败天猫或者淘宝,那么我还真不CARE,14年的积淀,不是说赶超就能达到的。
最后,威邦网络想说的是,除却竞争,无论是电商企业,还是消费者,都应该感谢天猫,是它,将原本一个屌丝自嘲的节日变成了购物的狂欢,得益者,当然不仅仅是天猫。
是什么让人们在打开你的网页没多久就按下返回键?他们为什么那么快就想摆脱你的网站?可以做些什么来改善这一点呢?
长期思考这个问题之后,我发现了比原本想象的还要多的一些因素。
如果把一下因素单独考虑的话,可能还不至于让访问者产生迅速离开的冲动,但是如果这些因素掺杂在一起的话,却足以留给访问者一个足够坏的印象,让他们马上离开。
让用户在你的网站有个愉快的体验并不是件容易的事情。实际上大多数网站都会多多少少有些问题。但是看看下面这些负面因素并努力避免,或许可以对于做出更有用户黏性的网站有好处。
来,从最糟糕的开始说吧……
1. 自动播放的声音。
这真让我发狂。如果我访问网站时候立马遭到不想听的不必要的杂音的轰炸的话,我就想马上离开。接受这种自动播放声音的广告的发布者是最糟糕的发布者,(他们本可以拒绝这样的网站的,就像我一样),常见于酒店行业网站。
2.弹窗。
老问题,大问题。因为我们视线里面,它从未消失。如果你想用弹窗弹我,那我就想被弹窗直接从你网站弹开算了。你越早用弹窗弹我,我越早离开。如果弹窗只显示半分钟一分钟,而且内容还能算是有用的话,还能稍微忍受一下。
3.插入式广告。
我不再访问福布斯网站的原因就是那儿插入式广告太多了。一周消息不如改名叫一周插入呢。没有人喜欢等待,但这跟期望的东西有差距。当我点击一个链接的时候,心里希望的是能直接被带到我点的那个网页,而不是被扔到一个挂着个大大的广告牌的页面。
4.分页。
看十张配着小标题的挺小的图片,你真的需要我连点十下翻十页么?或者翻十页只为了看个明明可以在一页内显示的前十名排行榜?分页在我看来就是个人为提高点 击率的低级伎俩。这种伎俩的存在,同时证明了在线广告的衡量和购买标准都是错误的。而且这也让很多站长都跑偏了——本应着重于内容的精力,都放在认为提高 点击率上了。
5.缓慢的载入。
谁都不愿意等!我为我的50兆带宽付了那么多钱,可不是为了让你的慢死人的网页搞坏我的情绪的。如果我真心要看看你的网页,或者我真的必须看你的网页,或许还真的就那么等着。但是我要是只是好奇,或者手抖多点了一下到了你的网站,那我等不了几秒就闪了。
6. 对于广告的优化大于对内容的优化。
这让人不爽的程度简直就跟漫长的载入时间一样。有些站长为了赚广告费,把广告的载入顺序优化,先载入广告后载入网站内容。有些时候是当我们等待着广告成功载入的时候,导航栏在整个网页出现之前快速载入,然后一切都卡住了。总结一下这条,站长尤其要留意缓慢的广告服务器加上一个缓慢的网页的时候,所产生的神奇效果。
7. 糟糕的导航栏。
作为一个职业网页设计师,设计糟糕的导航栏是少数能说得上来的致命伤之一。导航需要的是直观,描述的清晰,直来直去。基于Flash的网页往往是最糟糕的那些。
8.结构混乱。
嘿,我就是想找到我的问题的答案而已。如果我不能快速有效的找到我想要的,我就去别的地方看了。你的工作就是要帮助人们过滤出他们需要的信息。这就是为什么存在优化和测试这种事。
9. 关键信息的擅离职守。
我最近访问了霍克斯顿酒店的网页,想知道在那里开个房得多少钱。找了几分钟之后我发现没有关于房费的信息。(呃,反正我没找到)。这太奇怪了。顺便说一句,我不可能就为了想知道房费多少,去点“订房”的。我不如直接去泽塔特酒店订个房。确保基本信息在你的网站上都有。
10. 过早的要求注册。
为嘛?为嘛现在就得注册?连一点甜头都不让我尝么?时机非常的重要。
11. 太多闪烁的滚动的玩意儿。
我在上网,并没有在我唯一能忍受到处是闪烁不停的灯光的夜店里。是的,又闪又滚是能抓人眼球,但总把人抓疼。这些东西绝望的想要引起人注意,同时又绝对的讨人厌。有个需要注意的特例是,有的人还就是好这口,只要是这样的风格他都爱!
12. 拼写错误。
错误拼写和错误语法会给访问者不好的印象。这种事情真的没有借口。只要多用些心在细节上,啥都有了。如果你不在意你的网站,你的访问者会怎么想?
13.垃圾字体。
你使用的是宋体?真哒?它很丑的啊。 尽管如此吧,至少你用的不是漫画体。正常人不会纯粹因为一个网站字体好看与否而离开的,但是丑陋的字体会给人留下你对你的网站不上心的印象。这种印象再加上这个列表上的其他负面因素,可能就足以让本想在你网站待一待的人拔脚就走了。
14. 网页很窄。
还有为800像素宽度的显示器设计的网站呢,让我起鸡皮疙瘩。你不觉得?
15. 左对齐网站。
重申一下——我不知道具体该怎么解释——左对齐网站(相对于居中对齐)看起来太过时了,起码在我看来。我不知道为啥,但总能注意到这些东西,而且我不觉得这是好设计。
16. 俗套的网站。
有些网站我看着真是喜欢。事实上我希望所有的网站的标准化,按照最经典的指南手册设计。但是如果网页设计都一样的话就行不通了。谁会想要作为一个模仿者出名呢?
17. 年久失修。
我希望在首页上能看到博客或者新闻板块,能看到这网站还在更新的迹象。显示个标题和日期就够了。如果我看到最新的新闻日期是2004一月,那我可能立马就看别的网页去了。
18. 主题模糊。
访问网站的时候我希望是看一眼就能看出来这网站是干嘛的。有时候我挠头一分钟都看不出来网站是干嘛的。一行简单明白的描述就够了。
19. 术语/行话。
我觉得你可以私下里来这套。
20. 浏览器不兼容。
三天前,微软刚刚在Xbox Live客户服务领域拒绝了对于谷歌浏览器Chrome的支持。这是个多方面的错误,特别是我还是个付费的Xbox Live用户。浏览器错误真是各种大小各种型号。测试,测试,测试,找出你的用户喜欢的感觉。尽量避免插手于浏览体验,比如说在新窗口打开链接。
21. Flash。
有时候我会在Flash多的网站多呆一会儿,就像是路上有车祸把我堵在那里一样。但是大多数时候我就是简单的点一下返回键。我了解了一些Flash网站, 几乎可以肯定地说,没有像样的。我只有在很特殊的情况下忍受这种网站。在这方面我是个强硬派。
22. 没有“关于”页面。
有些网站好像对“关于”页面过敏似的,我压根想不出来这是为什么。有时候我访问网站就是为了找到有关某些公司的更多的信息而已,看到没有“关于”页面的时候,真是万念俱灰。
23. 只有视频的主页。
用视频来介绍公司,或者用来解释某种具体的产品或者服务是一种新的趋势,特别是对于新公司。如果有空我还能看个三分钟的小短片,但是我觉得你总得配合点文字吧,更快捷,对网站的搜索优化也有好处。
24. 很傻很业余。
有的网站没有活力,没有个性,就是个穿着制服的模子。其他人好像远远的超过了你的网站的境界,而你都不知道怎么赶上。这两方面都会是你的网站的后腿,把你的访问者往外推。
25. 配色失败。
糟糕的配色会让你网站上的内容很难读。而如果你的网站读都不能读的话就更别想着别人会在你网站上待着了。
各种各样的原因让人们在还没有真正了解一个网站的时候就把网页直接关掉了。
那么我少说那种了?你是为什么离开一个网页的?
在过去的一年中,我们都看到了网页设计趋势在日益增长。或许有些朋友还记得我早些时候的一些文章关于网页设计,有兴趣的可以点击来查看,现在我们可以看到其中许多想法已经实现了,甚至有些采用了一些更高层次的新奇想法。在今天这篇文章中,我将与大家分享2013年里20多种网页设计的全新趋势走向。
设计的影响仅仅是一个来自于我们的文化和用户界面感知的反馈。观念上这些趋势代表了在网页设计社区最受喜爱的点子。可是当提到设计团队时,就会想到设计师拥有他们独立的观点,所以要有保留的接受这些想法.
1.响应式布局
响应式设计已经变成了一个最终来使设计的布局适配各种数字媒体视窗的入口。此想法是用来支持所有的来自笔记本电脑,台式机,智能手机,平板和任何将来将要发布的设备。

你应该想象这个趋势更像是一份单一的代码,完美地运行在所有环境下统一网页的设计中。响应式站点被经常想象为是向手机浏览器迎合,但那不是唯一的目的。你也可以拥有一个让浏览器窗口更大,可以让你的页面布局添加鲜艳的插图和图案的响应式站点。
这里的重点是思考站点设计作为一个动态和自然流体的单一画板,css3媒体查询允许开发者在有限的或者扩展的屏幕之上自定义布局,用这个来增加你的优势同时也看看其他设计师是如何实用它的。
2.视网膜支持
随着响应式支持网站布局,同时我也发现在为视网膜设备建站的人有明显的增加。苹果第一次实践这个想法是在iphone4上,从那以后苹果在他们的其它设备包括ipad和一些macbooks上也应用了视网膜屏。

视网膜屏像素基本上是其他任何普通LCD的两倍,虽然它们有相同的物理尺寸,但是视网膜屏可以使用两倍的数字像素来适应相同的物理尺寸。
这意味着“像素完美”的网页设计师将要制作两套图片格式.以此来支持视网膜设备。首先你需要使你的样本图片两倍于普通图片的分辨率,接着保存标准版本的图片。大分辨率的图片将会在标准分辨率的屏幕上缩小并且在视网膜屏上看上去更鲜明。
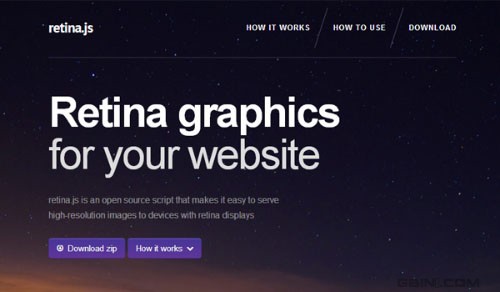
我最喜欢的一个响应式网页设计工具retina.js,它是一个javascript库,用来使你的用户无论何时在使用视网膜设备时,自动的展现视网膜图片。
尽管它不检测CSS背景图片,但它依旧是用来避免在媒体查询里写下所有情况代码的最方面资源.
3.固定的头部条目
使用CSS position:fixed属性是使你的头部条目固定在网站最好的方法。当用户往下滚动你网页的时候,此方法会提供一个静止不动的导航和一个回主页的路径。这个趋势已经有一段时间,但是我们现在才看到它全部的力量。

因为他们几乎可以工作在任何网站,所以看上去很有趣。它们包括社交网络、博客甚至有设计工作室又或者是私人公司。这种设计非常的流行并且看上去和许多布局很搭配。但是从美学角度看,这个固定的条目提供了一个减小操作网站距离感的特别用户体验。
4.大图片背景
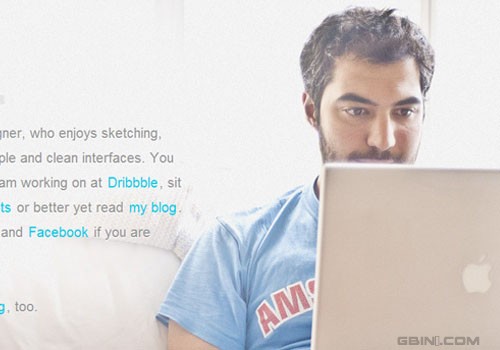
摄影师或者摄影爱好者肯定很享受这种设计趋势。我已看过无数的案例来讨论使用超大图片来作为背景的这种想法。这是获取用户注意力极佳的方法并且当恰如其分的完成时会看上去很棒。

当大图赏心悦目的时候我就慢慢的喜欢上了它们,当你把这种大图做背景的想法融合进你的设计的时候,这样的设计技术,在市场上会使你的网站显得更专业。谈到这时我总会想到曾经很流行的Kerem Suer的设计作品,为每一个登到他网站的用户设计一个非常具有个性的背景图片。

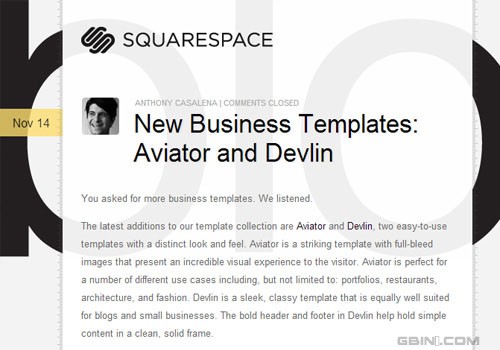
5.CSS透明
CSS3的新属性已经允许编辑网页上任何元素的不透明,这意味着你可以在不使用photoshop的情况下,在现代浏览器中实现透明。这种透明性的网页设计趋势最近在codrops上讨论带有一些非常生动的话题。

一个极佳的例子是在Squarespace Blog上,它页面中间的层给了一个background:transparent;属性,典型地它可以应用在生成一些其他平铺背景上,又或者设置内部元素当背景。
另一个来操作透明度的设计技巧是通过rgba()颜色语法,在css书写时你可以指定具体的红,绿,蓝以及透明度,所以使用rgba(255,255,255,0.6)会生成60%的不透明白色,这确定是一个设计趋势,所以在2013以及以后我们仍可以抱有期待!
6.极简的着陆页面
任何一个花一些时间调研市场的人都会明白网络销售是既简单又聪明的,你可以接触到世界上任何地方的消费群体,另外你还可以卖一些非实体产品,例如视频或有创造性的东西。

在网上创建一个简洁的着陆页面就是为了获取指引到你的产品或服务的引导线。这个新趋势奉行极简主义的信条:保持所有东西简单同时专注你的核心产品。
在PictoPro webpage上提供了许多精美的低价图片示例资源,这个页面使用矢量图标作为背景是相当灵巧效果,同时文本也容易阅读,事实上它是一个一次单击结算的流程,你不可能做的比那更简洁了。
7.数字快速响应编码
随着智能手机的充足导致QR(快速响应)应用程序的激增。它代表Quick Response Code,始于早期的UPC二维码,你可以从餐馆通知事件的地点和汽车销售好多地方发现这种标签。

但是最近我发现一些站点巧妙的将编码融入到设计中,因为它们经常出现在打印中,所以你很少注意到它们。但是随着时间的增长,由于数据传输越来越快,QR 编码会成为流行趋势。你可以在Keith Cakes联系页面看到此技术鲜明的例子。
8.社交媒体标记
网络营销是网站成功或失败的基本决定因素。社交化媒体和病毒式营销在许多不同的网站爆发,Digg 曾经是这一领域的霸主,但是现在已经被对手Reddit所取代。但是这并不意味着仅仅有两个可以在线分享心情故事的网站资源。

你可以在任何社交社团上检索到分享标记,这样就有可能发现很好的解决方案。你可以把这些分享标记放在你的布局的任何地方。这种设计对于一些急迫想在Facebook,Twitter更或者是LinkedIn上分享内容的读者或粉丝也是有积极一面的。
下面我列出了一小部分社交媒体标记,你可以在自己的网站布局上尝试一下。
§ StumbleUpon Badges
§ Google +1 Button
§ Pinterest Buttons
§ LinkedIn Share Badge
§ Hacker News Vote Badge
§ Dzone Vote Buttons
§ Free Social Media Icon Sets – Best Of
§ 100+ Remarkably Beautiful Twitter Icons And Buttons
9.详细的插图
新的设计趋势都是为了抓住和控制某人的注意力,我个人感觉插图能出色的完成此任务。但问题是找一位能做出如此完美无瑕艺术品工作的设计师,并且还可以教自己。

插图可以应用在多种各式各样的方法中,以此给你的网站带来不同的感受。看看互联网,你就会发现许多画廊和插图网站都集中在电子插图上。你能看到这么有美感的工作最终完美的融入网站的品牌中,MailChimp或许是拥有黑猩猩邮递员商标最具代表性的例子了。
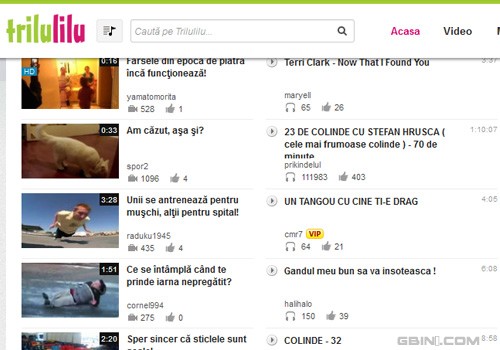
10.无限滚动
无限滚动加载至少存在许多年了,但是此技术直到今年才成为主流,我想在2013年还会继续。

Pinterest已经为他们的布局采用此加载技术并且运行的很完美,你可以搜索任何东西而且当你往下滚动时结果页会不断地加载,分页基本上不是问题,甚至不会对用户体验造成影响,讨论为简约设计。
但是另一个非常棒的或许是我最喜爱的例子是在Tumblr。你可以发博客同时可以摘录所有出现在你面板上你跟随人的照片。所以当你登陆之后所有最近的帖子会出现且无线的往下滚动页面。
这是一个极好的技术,可是并不能应用在每一个布局上。但是对于能适应此方法的网站从视觉和表现上都相当惊人。
11.主页特点巡回
在网上新产品通过滚动图片展示和示例视频都很常见。着陆页和新建页面经常尝试使用一些甜头来诱惑潜在的客户。如果你知道如何在网站上将东西构造的很好,它的作用将会很明显。

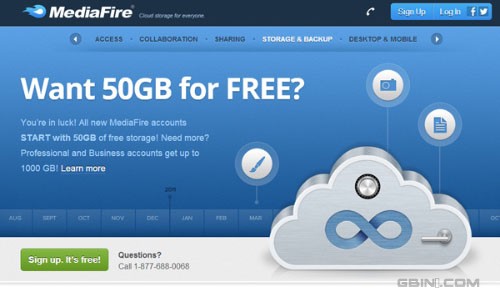
回顾2012年我会说此趋势最好的例子是MediaFire’s homepage.这个页面的整个头部是在一系列幻灯片之间滚动。每一个幻灯片都表述了你可以在MediaFire做什么同时阐述了和其他网站的对比他们的特点。帮助此例子表现突出的依旧是他们使用的大插图和图标。这是一个不适合全站使用的趋势,你仅仅可为某些产品以此来吸引更多的关注。
12.滑动的网页面板
过去当flash和Actionscript很盛行的时候,滚动的网站很火。而现在,动的效果已经可以通过Javascript和JQuery实现,并且依次影响了设计师建设网站的方法。我是偶然喜欢上滚动面板技术并且希望在2013年看到更多。

立马点击,你或许会想CaptainDash是一个普通的网站,可是当你通过导航点击的时候,你会发现每一个页面都是通过左右连续推动加载的。这些动的效果并不总是对手机用户是个好的兆头。
若你可以通过响应式布局来处理它们,又或者有可供选择的手机站点,滚动效果在手机上就会很酷,值得一试!
13.移动导航切换
当谈到响应式设计时,最难的问题之一是如何创建一个靠谱的导航。你希望能给用户对你所有重要的链接以直接的访问,而不要淹没在页面中而使其难以辨读。先保持导航隐藏当需要时再出现也是一个很好的点子。

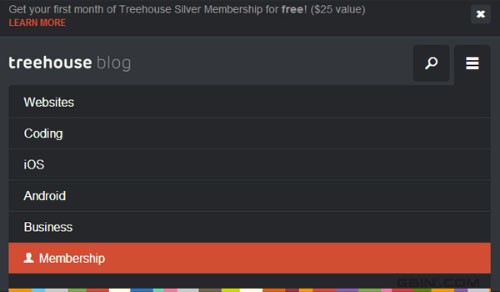
进入移动导航切换菜单漂亮的设计趋势,Treehouse Blog是极少数将此技术在智能手机和pc端浏览器表现都很耀眼的例子之一。但是有许多网站和工作室在他们的个人响应式布局中使用了此趋势。
我所喜欢的导航切换是你可以以多种方式设计导航,你可以有从头部到底部的导航或者往下滑动,又或者左右推动内容。设计师有许多玩的选择但是对于UI实验需要更多的时间。
14.全屏排版
前面我提到过使用超大图片作为网站布局的背景,这种趋势依旧可以延伸到文字排版上,设计的你网站文本完全适应浏览器。一些用户可能感觉到很恼火,但是如果布局对于超大文本很合适这也不是常有的事。

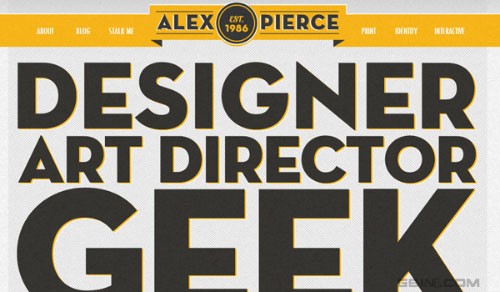
Alex Pierce有一个很棒的专注于排版布局的网站,你可以通过CSS3的属性看到富文本效果。另外这个网站很容易被导航以及许多其他页面的元素显示的也是超大的。
独一无二的大字体样式可以像超大图片一样突出,同时我确定在新的一年我们会看到这种设计会得到更多的评论。
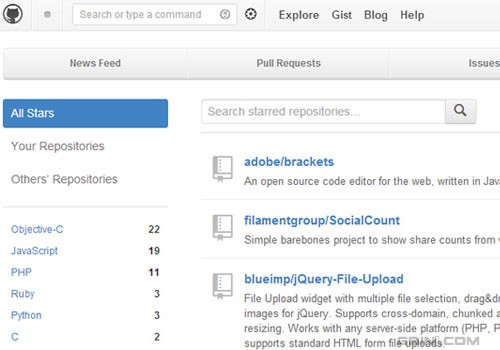
15.编程接口和开源
开源软件已经存在数十年了同时自从它存在就改变了网络。但是在2012年里我注意到有更多的关于开源软件涉及到网页组件、布局、动态效果。典型的是我们可以谈论免费网站模板,布局或者像WordPress的CMS软件。

像Github这样开放的编程接口和资源不仅允许设计者进行原型布局,还可以在页面上制作动画和效果。在网络上jQuery事实上有无数的插件供免费下载使用。
说真的我不希望开源项目在任何时期发展缓慢,现在就是该开始并且促进在创建网站领域知识的时候。
16.深度盒子阴影
我在2012年的文章中已经讨论过CSS3的盒子阴影,这种趋势已被证明是非常准确的。事实上,我经常希望看到在现代网页设计中加入盒子阴影效果。这种效果看上去很神奇,它们从来不会偏离美学除非过度使用。

我相信在前些年设计师遇到的问题源于盒子阴影太难而不容易实现。往前推几年,这种效果需要Javascript或者在photoshop中制作阴影背景,而现在阴影盒子可以在CSS中使用几行代码来生成。
我将会在整个2013年留意盒子阴影效果。我想此效果已经在设计社区根深蒂固,现在更该关注的是谁最有创造力的实现盒子阴影效果。
17.CSS3动画
CSS3 带有相关浏览器前缀的transition属性允许CSS实现像Javascript一样的动画效果。设计师现在能以不同的CSS属性实现动画效果。我有许多恰当使用过渡效果的hover effects and form input fields例子。

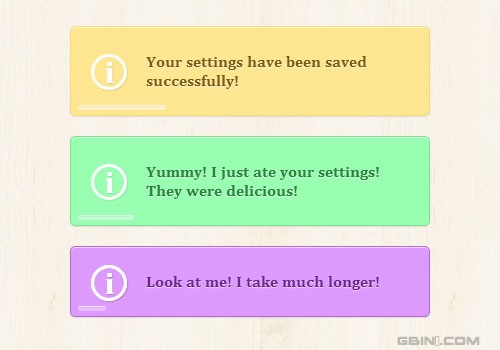
另外一个优秀且激动人心的例子来自CSS alerts tutorial on Codrops。提示你如何为各种不同的动画设置时间。
我对新的设计师推动不通过脚本来实现的动画充满信心。
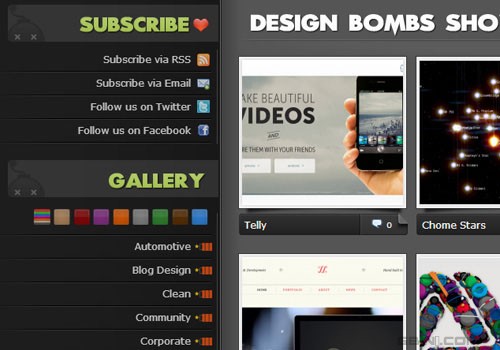
18.垂直导航
当我第一次注意到不同的网站使用此趋势的时候,并不是很感兴趣。可是在过去的一年里,我看到越来越多的设计师创造了完美的垂直解决方案。当此布局被正确的完成,垂直网站布局可以容纳充足的内容同时具有好的设计体验。

Riot Industries的组合对于新设计师是个很好的例子。查看一下导航链接是如何工作的,在移动上去是整个组合动的效果是如何实现的。边框纹理确实展现了一个左右两列分开的线。
纹理效果同样在另一个垂直布局上出现,例如CSS画廊Design Bombs.

19.单页面网页设计
单页面设计是一个很大的话题,覆盖了许多不同网站分类。显而易见自从万维网创建单页面网站就出现了。但是最近几年这种趋势变成了一种更加自然的用户体验。

我想为Cage App设计的网站或许是这篇文章中列出的例子中最棒的一个。他们利用单页布局通过水平布局鲜明的展现出内容。但是你还会注意到页面的顶端有一个模糊的背景图片效果。
随着你往下滚动页面,导航条一直固定在你的浏览器顶部。合并其他的网页设计趋势到单页面布局里面是吸引用户注意力和创建一个迷人的网站的解决方法。
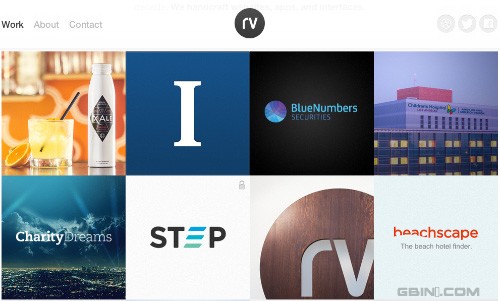
20.圆圈元素设计
这一圆圈设计趋势在网站布局是比较新的且已经被赋予了很多的关注。设计师喜欢圆圈设计,因为它们干净、整洁,一般适合任何块状布局。你可以构建你的圆形或者把你的页面元素更改为圆形设计(例如用户头像、分享按钮、发表日期等等)。

Lucia Soto组合基本上是圆形网页设计中很棒的一个例子。这个网站是动态创建的所以你得在页面上水平移动不同的片段。您也将注意到一些可爱的向量艺术品以及星罗棋布的间隙。Web设计师渴望这些额外的花絮在页面布局上,因为他们透露出唯一性。
你可以在Site Optimizer主页上发现一个简单的例子,它使用了圆形页面设计作为他们服务的信息卖点。
如何研究竞争对手的网站优化?
专业网络公司威邦网络科技认为竞争,无处不在。任何一个行业都有自己的竞争对手,乐清网站建设也是如此。那么怎么才能追上对手,甚至赶超对手呢?那就是要全方面对对手的乐清网站建设进行研究。
一般来说,专业网络公司威邦网络科技认为研究对手的乐清网站建设包括分析对手乐清网站建设的基本情况、关键词排名情况、乐清网站建设内部乐清网站优化以及乐清网站建设外部乐清网站优化4个部分。今天,我们首先说下研究对手乐清网站建设的第一个方面:了解对手的基本情况。
如何对一个乐清网站建设有一个初步的,但却相对完整的了解呢?一般要从以下几个方面入手:
1、乐清网站建设的归属是谁?
专业网络公司威邦网络科技认为从这一点来看乐清网站建设的硬实力。是单位还是个人?是国企还是私企?知道这点你就知道你对手的经济实力。比如笔者手上的医疗站点,济南白癜风医院(www.jnzybdfyy.com)他虽不是国企,但相比那些个人性质的皮肤病诊所。他的经济和医疗实力是很显而易见的。所以,一定要明确乐清网站建设的归属问题,要知道,你的对手是谁,才能想出对付对手的方法。
2、乐清网站建设的类型是什么?
专业网络公司威邦网络科技认为这点要从乐清网站建设内部的内容和乐清网站建设的盈利模式来进行判断。
分析乐清网站建设内容包括:乐清网站建设是以提供信息为主,还是提高服务为主,还是以销售产品为主。分析乐清网站建设的盈利模式包括:广告收入,会员收入,产品销售以及引导收入。关于什么是引导收入?我们会在后面的内容中有所提及。例如:A级防火保温板和水泥发泡板这样的站点,很明显他们就是以销售收入为主的。
3、域名后缀是什么?
专业网络公司威邦网络科技认为域名后缀有多种,诸如.com,.cn,edu,.cc,.gov等等。不同的后缀,代表不同的类别,其中以.edu和.gov搜索引擎给予的权重很高,这也是为了外链人员费尽力气的取那些教育乐清网站建设和政府乐清网站建设上发布的原因。教育域名以.edu结尾,政府机关以.gov结尾
4、专业网络公司威邦网络科技认为乐清网站建设是否为独立IP以及域名的年龄。
5、专业网络公司威邦网络科技认为域名中是否包含关键词
专业网络公司威邦网络科技认为各大搜索引擎都给那些关键词出现在的域名中的乐清网站建设,很高的权重,这也是为什么SEO人员在注册域名的时候,绞尽脑汁的把自己的产品或服务的拼音或者英文掺杂在域名中的原因。不过,也有例外,有兴趣的不妨研究下以下域名的用意何在。
好了,关于如何研究竞争对手的乐清网站建设的问题,今天就先说到这里,关于关键词排名情况、乐清网站建设内部乐清网站优化以及乐清网站建设外部乐清网站优化这些研究竞争对手乐清网站建设的方面,专业网络公司威邦网络科技认为会在以后的章节中提到。
在网站公司工作的经历,让小威养成了习惯,点开一个网站,总会从各方面去评论网站,也可以通过第三方的数据来判断这个网站。那么什么样的网站是叫好?什么又是坏呢?做友链,这个网站会不会给你相同的回报呢?下面我们乐清网站制作跟大家简单说说判断网站好坏的因素有哪些?
一:百度权重是衡量标准
百度权重大家都不陌生吧,它是第三方网站对于一个网站的衡量标准。是第三方实现网站价值的一个工具,判断网站的好于坏,不能不考虑百度权重。
二:网站收录是衡量基础。
一个网站的收录数量大的话,这个网站一定不会差。网站的收录数量一般包括百度、谷歌等大型的搜索引擎.
三:谷歌的RP数值
RP是第三方工具对于一个站在谷歌搜素引擎上的价值而创造的。是权威的衡量标准。如果一个网站在谷歌上能有很好的数据,这个网站也有权威性的。中等偏下的网站RP0-3之间,中等网站RP4-5,好的网站RP达到6以上。如何看RP呢?可以通过一些第三方工具来检测。
四:百度快照的重要性
百度快照对于现在的网站建设来说尤其重要的。印象不好的网站一般不怎么更新快照或者更新的很慢。所以百度快照也是判断网站的方式,快照更新快的话这个网站是值得关注的。
五、关键词的排名
根据网站的行业来选择几个核心的关键词为核心,然后进行优化,关键词排名高的网站是可以给公司带来效益的,当然网站也得是美观实用相兼备。
以上是我们乐清网站建设公司的小威认为可以评断网站的重要因素,不过因人而异,个人的习惯。希望对大家都所帮助。